Module 33 Practice
Video 33-1 How does internet work, HTTP Vs HTTPs and What is an API
Video 33-2 Intro to JSON, JSON Structure, parse, stringify
Video 33-3 JSON placeholder, GET data, display data on UI
Video 33-4 Load more data, more APIs, send data to function
Video 33-5 Dynamically display loaded data on your website
Video 33-6 Load posts and display on the website with CSS
All Posts are here
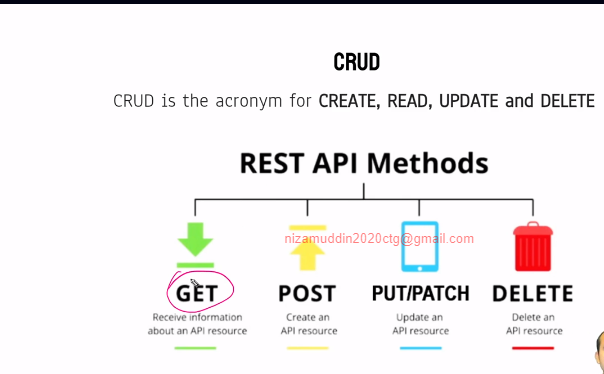
Video 33-7 GET, POST, PATCH, DELETE, CRUD, GET Vs POST